

发布时间: 2020-08-10 09:02
在没有好思路的时候,就动手制作网站通常会步履艰辛 。因为没有很清晰的蓝图,你不知道网站将会做成什么样子。这里上海网站建设润滋介绍一种很好用的方法,让你很快就能上手制作出精美的网站。
我们平时在浏览网站时会看到许多制作精美的网站,而这些精美的网站就是可用资源。我们可以利用这些网站创建一个类似的网站。从网页上复制代码然后粘贴到Dreamweaver中进行编辑修改制成属于自己的网站。

步骤说明-上海网站建设
1. 打开浏览器输入你心仪的网站登录该网站。找到网站源代码并进行复制。这里需要看是你使用的是什么浏览器,不同的浏览器源代码在不同的地方。
a) 火狐:在火狐浏览器顶部点击““查看”菜单。在查看的下拉菜单中,选择倒数第二个选项“查看源代码”,会弹出一个HTML源代码的页面。找到“编辑”键,选择“全选”,再在同菜单点击“复制”按钮
b) IE浏览器:在浏览器顶部找到“查看”字样, 选择在子菜单接近底部部分的“源代码”。之后会弹出一个独立的HTML源代码对话框。在对话框顶部找到“编辑”,选择“全选”,再选择“复制”功能键。也可以使用快捷键操作。
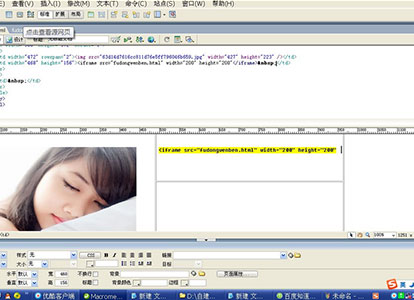
2. 打开一个Dreamwearver HTML空白页面。确保打开的页面是在“代码”页面,而不是在“设计”页面。你可以在空白页面顶部查看三种呈现形式:“代码”,“拆分”,“设计”。点击“代码”,你就可以看到HTML基本架构了。如图中所示。
3. 全选整个页面然后删除HTMl基本架构。把之前复制的代码粘贴到这当中。接下来,选择“设计”呈现方式,你就可以看到页面的设计了。现在你就可以免费对源代码进行编辑修改,或者把它当作是自己网站的模板进行修改了。
小贴士
1. Dreamweaver 提供许多插件程序,帮助你把网站建的更具动态性。
2. 如果你要创建自己的网站,非常重要的一点是,你可以复制源代码,但不可以照搬所有,需要对网站进行处理,让它成为自己的网站。否则将被视为是抄袭行为。
太仓公司工作照...
互联网技术的革新为人类带来了数不清的好处,人们也越来越依赖互联网,日常生活中到处都是互联网。这一趋势也致使越来越多的商家把目光投放到互联网上,互联网能够给商家带来...
什么是SEO?SEO即搜索引擎优化。它是一个经由搜索引擎提升网站流量数量和质量的过程。 通过优化,你可以得到许多免费的定向流量。对于网站来说流量就意味着金钱。如果网站没有人...
背景: 中国印钞造币总公司是中国人民银行直属的法定从事人民币印制业务的大型国有独资企业,目前, 公司下辖22个大中型企业和1个国家级技术中心,拥有员工近3万人,净资产总额...
2014年底,公司确定了东行西进,一体两翼的发展战略,在继续巩固昆山市场的基础上,在上海成立新的网络公司,向东边的上海和西边的苏州开拓市场。 那么问题来了。 新的名称用什...
三 . 内容质量优化 网站优化的核心是内容质量。你可能会说为什么有些内容非常垃圾,排名非常高。如果排除一些违规行为,其他网站可能有良好的基础。但是,如果你根据上面分享的...
在中国,网站优化一般指百度优化。由于网页搜索是世界上最大的中文搜索引擎,其市场份额高于国内其他搜索引擎的总市场份额。所以 昆山 SEO 网站优化 该怎么办? 一 . 网站结构优...
博敏经常遇到很多客户咨询 昆山网站制作 ,首先一句就问:做一个公司网站大概需要花多少钱? 这是博敏从业十几年以来,最头疼客户提的问题,这就像买车一样,低档货 3~5 万,中...
类别之二、品牌商务型网站 品牌商务型企业官网一般比较注重公司形象、文化的展示,通常拥有高端大气点的风格设计元素。这一类网站对网页设计的要求较高,特别是对 昆山网站制...
昆山网站优化 服务是随着昆山网站优化技术和中小企业网站排名的需求而出现的,昆山网站优化服务内容主要聚集于百度网站优化、谷歌网站优化、 360 网站优化、搜狗网站优化、搜搜...